OFFICIAL/関連
TUTORIAL
TOPICS
ETC
EDIT
REFERENCE
LOG
お知らせ
HSP Web-Ring
最新の40件
today: 1
yesterday: 1
now: 1
座標とピクセル †
boxfを使っていて数ピクセル塗りつぶそうと思って単純に左上の座標にピクセル数を足した人はいませんか?
自分がそうでした・・・。
これは既存のboxfの動作レポートと実際のアプリケーションでの使用を想定したboxfの展開について考えたものです。--kz3 2005-06-02 16:58:36 (木)
自分なんかよりHSPを長く使ってる人には今更なのかも知れませんが・・・
boxfのHELPにはp1,p2に矩形の左上のx,y座標、p3,p4には右下のx,y座標を指定する、とあります。
そこで
矩形の左上を(10,10)として5ピクセル四方(以下○ピクセルと呼ぶ)の正方形を描画する
とした時、単純に
1 | |
とすると、これは5ピクセルではなく6ピクセル描画されます。
なぜならboxfは指定した座標を左上とする1ピクセル矩形までを描画するからです。(後で覆ります)
5ピクセル描画するには、
1 | |
と右下の座標は−1とする必要があります。
しかしこれは、p1,p2に左上、p3,p4に右下の座標を指定した場合に限ります。
塗りつぶし処理を実際のアプリケーションで考えてみると、ペイントツールなどで使うかと思います。
例えばユーザーが左クリックで矩形開始点を選び、ドラッグしていき離した所を終点とします。
1 2 3 4 5 6 7 | |
として各座標を取得します。
その後、
1 | |
として塗りつぶし・・・たいところですが
opx,opyはユーザーが選択した開始点であって、矩形の左上の座標とは限らないのです。
例えば、右下から左上にかけてboxfにこのように指定すると・・・
1 | |
先ほどの逆です。先ほどは6ピクセルでしたが、これは4ピクセルしか描画されません。
また、左下から右上、右上から右下にかけて、同じ座標を指定して描画したものをまとめてみました。
| 開始座標 | 終了座標 | 描画ピクセル(h*w) | 描画矩形左上座標 | 描画矩形右下座標 |
|---|---|---|---|---|
| (10,10) | (15,15) | 6x6 | (10,10) | (16,16) |
| (15,15) | (10,10) | 4x4 | (11,11) | (15,15) |
| (10,15) | (15,10) | 4x6 | (10,15) | (16,11) |
| (15,10) | (10,15) | 6*4 | (11,16) | (15,10) |
左下から右上、右上から左下(表の下2行)については複雑ですね・・・
いずれもユーザーはこのような動作を期待していないと思います。
そこで私はboxfexモジュールを定義してみました。
モジュールページではモジュール内の説明をしませんでした(見たら分かる!)が、
ユーザーが指定した開始位置と終了位置をboxfに渡すために、「左上から右下にかけて」の座標指定に直し、表の1行目の規則により、終点(右下)座標をx,yについて-1してやっています。
このような入れ替え処理を行えばユーザーがどの位置から座標を指定しようと、
1 2 3 4 5 6 7 8 9 | |
として開始点、終了点を渡せば済みます。
一応、先ほどの表と同じ座標指定でboxfexを使った結果を載せて終りにしたいと思います。
| 開始座標 | 終了座標 | 描画ピクセル(h*w) | 描画矩形左上座標 | 描画矩形右下座標 |
|---|---|---|---|---|
| (10,10) | (15,15) | 5x5 | (10,10) | (15,15) |
| (15,15) | (10,10) | 5x5 | (10,10) | (15,15) |
| (10,15) | (15,10) | 5x5 | (10,10) | (15,15) |
| (15,10) | (10,15) | 5x5 | (10,10) | (15,15) |
きっとユーザーはこれを期待して塗りつぶし処理をするかと思います。m_ _m
- まとめ方についての意見もお願いしますm_ _m -- kz3 2005-06-02 16:59:09 (木)
- 目がチカチカしたんで勝手ながら色を変えさせてもらいました。 -- Charlotte 2005-06-03 17:29:32 (金)
- う〜む、boxfがこういう構造になってるとは初めて知りました。 -- Charlotte 2005-06-03 17:37:53 (金)
- boxfexを使った表ですが、上と下が同じになってますよ。 -- Charlotte 2005-06-03 17:46:46 (金)
- 目に優しい色です!!表も訂正しました。失礼しました;;--kz3 2005-06-03 23:22:02 (金)
- pc画面での基本的な座標の取り方(考え方)がちょっと気になったので下記追加しました。このテーマはだれしも1度は悩むと思う…。 -- GENKI? 2005-07-11 02:26:40 (月)
- ウンウン。一度は悩む。 -- kz3 2005-07-11 09:54:33 (月)
- 640*480の右下の座標は639、479というように1引いた数になります -- 2006-04-29 (土) 10:42:30
- 画面座標は整数でしか指定はできない。しかし計算上は小数が必要になる。深遠な理論がありますね -- 2006-04-29 (土) 10:48:28
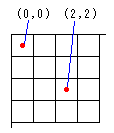
PCの画面に出力される際の座標のとり方について説明します。
PCの座標の取り方は、数学のそれとは若干異なります。
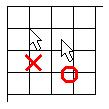
上図の升目(小さい四角)は実際に画面上に表示される1×1ピクセルです。
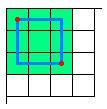
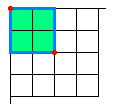
それぞれの座標で矩形(塗りつぶし)を描画した状態を比較してみます。 ともに一般的な描画方法を使用しました。
- 緑の部分が矩形として描画される(塗りつぶされる)領域です。
- 両方とも座標は(0,0)-(2,2)です。
- 面積が異なる点に注目してください。
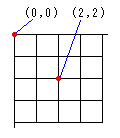
実際にPC上に表示されるマウスカーソルの位置は下図右側のようになっています。
立体のものを平面に押し込むにはどうするのか?
基本的な構造を解説します。
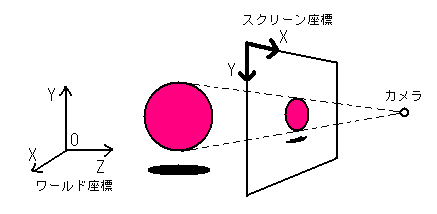
3D空間の中に物体とカメラがあります。
おおよその位置関係を下の図に示します。
図のようにカメラの前には見えない板があり、その板に映った映像が画面に表示されます。
カメラとスクリーンの相対座標は特に何もしないかぎり、カメラの位置や向きをかえても変化しません。
- スクリーンとカメラの距離が近くなれば(あるいはスクリーンが大きくなれば)視野角は広くなり、広角レンズのような映像になります。
そのかわり映像の歪が大きくなります。 - 反対にスクリーンとカメラの距離が遠いと、視野角は狭くなります。
また、映像にも立体感がなくなって見えるようになります。
注意:x,y,zの向きや方向はあまり気にしないで下さい。状況やソフトの設定によって変わってきますので。
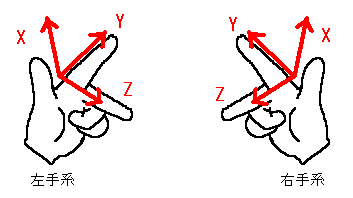
- 左手系・右手系
3D座標はご存知のとおり、x,y,z三つの方向成分で表現されます。
x,y,zの位置が互いに直角な関係になるような位置を考えたとき、2通りの組み合わせが出来上がります。
その2通りの組み合わせの呼び名を一方を「右手系」、もう一方を「左手系」と呼びます。
名前の由来は見てのごとく、親指から順に3本だけ立てた右手と左手の形です。
親指から順にX(親指),Y(人差し指),Z(中指)となっています。
- ちなみに数学などでは通常右手系、HGIMGは左手系だったような気がします。たぶん。(未確認)
- ちなみに数学などでは通常右手系、HGIMGは左手系だったような気がします。たぶん。(未確認)
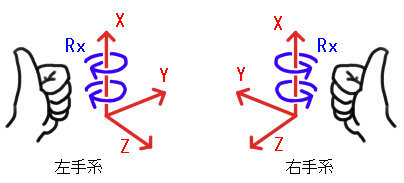
- 左手系・右手系の回転方向
左手系・右手系2種類の座標系に対してそれぞれ回転方向の正(プラス)の方向が決まっています。
右手系のX軸周りの回転方向の場合を例にとって説明します。
まず右手で握りこぶしを作り、親指だけ立てます。(「グッジョブ!」の形です。)
親指がX軸のプラス方向を向くように手の向きを変えます。(手の形はそのまま。)
このとき、人差し指から小指までが向いている方向がX軸周りの回転の正(プラス)方向になります。
右手系の場合、右ネジの方向と説明されることもあります。同じことです。
左手系の座標の場合、左手を使用します。
青い矢印が回転の正の向きです。
回転方向をRxと記述してますが、適当に書きました。物によっては記述記号が異なることもあると思います。
資料によって書き方が違っていても座標系と回転方向の関係はどれも同じです。
- 相対座標と絶対座標
- なんか本格的になってきたぞ^^
座標でひとつ添えると、ディスプレイのデバイス?によって座標の取り方(?lineで終点を含むか含まないかとか)が違うようです。 -- kz3 2005-07-11 09:56:44 (月) - 数学的な座標で考えてしまうと直線(0,0)-(2,0)などが描画されないという困ったことになってしまいます。斜めに引いても同じで線には太さが無いので。この場合「線の太さ」という要素を加えてやる必要があります。こんな感じで、出力と内部処理は別個で考えるべきかなと思います。 -- GENKI? 2005-07-11 13:08:51 (月)
- なるほど・・・勉強になりました^^ -- kz3 2005-07-11 15:01:37 (月)
- 深いですね
![[a]](./image/face/a.png) -- Charlotte 2005-07-11 21:59:48 (月)
-- Charlotte 2005-07-11 21:59:48 (月) - と…なにやら知ったような事を言ってしまいましたが、実はちゃんとした知識は持ってません...orz -- GENKI? 2005-07-13 00:12:22 (水)
- あんまり深く考えるとめんどうなので、個人的には”1マスがすごく小さなモザイク”としてとらえています。 -- GENKI? 2005-07-13 00:14:52 (水)
- 苦節3日、やっと上のアルゴリズムで自分なりに工夫して完成しました。 (^o^) -- hiroki? 2005-10-28 08:43:40 (金)
- 何を作っているのかな?^^ -- kz3 2005-10-28 09:43:25 (金)
- こんなん。 しょーーーもないでしょ。 添付 -- hiroki? 2005-10-28 09:51:34 (金)
- おおおおお!?いいんじゃないんですか?!あとドラッグ中に塗りつぶし範囲が点線などで見えるといいですよ〜☆_☆ -- kz3 2005-10-28 10:13:01 (金)
- するどい!! 思ったんだけど、後始末が.....。 へへ -- hiroki? 2005-10-28 11:43:09 (金)
- 後始末処理は、バッファ画面を作ればいいのかーーー ? -- hiroki? 2005-10-28 12:23:06 (金)
- このページを見て、作ってみようと思ったので、誰でも作れますが、僕にとっては大作です。 よかったらみてね。 PaintEtc?.hspです。 ペイントソフトのアルゴリズムが少〜しだけ解ったような気がします。 -- hiroki? 2005-10-28 16:25:34 (金)
- hirokiさん、出来ましたよ出きましたよ^^hirokiさんのはなんかちらつきが多かったんですが、hirokiさんもそう思います? -- kz3 2005-10-29 09:49:21 (土)
- 僕のは、補助線を引いてまたこれの消し方が解らなかったので、gcopyに頼ってしまった。 名案ありますか? -- hiroki? 2005-10-29 10:07:30 (土)
- とりあえず点線は自前でやるのは面倒だったのでAPIを使おうと思いましたが、あいや、あとでやってみようかな。とりあえず実線lineで出来たのがこんな感じです!引っ越しました。 -- kz3 2005-10-29 10:18:43 (土)
- 枠は描画してないけど多分、普通のペイントソフト同様の範囲指定フィルだと思うけど・・・ト゚キト゚キ -- kz3 2005-10-29 10:21:02 (土)
- システム変数hdcに手を加えているので推奨はしませんが、とりあえず点線で枠を描画しました〜。HSP資源を書き換えられるということが分かった。フムフム。引っ越しました。 -- kz3 2005-10-29 11:05:05 (土)
- とりあえず自力じゃないけどいい感じだと思う・・・。こんなとこに埋もれさせるのは何だな・・・作っちゃおうか・・・ページ^^; -- kz3 2005-10-29 11:08:40 (土)
- フィルページ作りましたのでファイル移動しました〜。 -- kz3 2005-10-29 11:25:46 (土)
- 画像さこさえました。「スクリーン座標」でよかったのかな?仮想スクリーンとすべきだったのかも…? -- GENKI? 2005-11-03 18:45:47 (木)
- 右ネジ…でいいのかな、左手系では左ねじ?・・・知ってる方はどんどん追記お願いします。 -- GENKI? 2005-11-03 19:42:15 (木)
- 右手系は右ねじであってるみたいですね。 -- GENKI? 2005-11-27 (日) 21:37:56
- 3Dゲームとか作るときにいちいち片手で形を作るのが面倒なら、割り箸か何か3本くっつけて形を作って手元に置いとく便利です。手と違っていろんな方向に向けられるので便利がいい。XYZとか書き込めるし。 -- GENKI? 2005-11-27 (日) 21:40:15
- 3D座標系でもやはりy座標は上下逆なので注意ですね -- 2006-04-29 (土) 10:45:33
Based on "PukiWiki" 1.3 by yu-ji. Powered by PHP 5.3.27. HTML convert time: 0.192 sec.