OFFICIAL/関連
TUTORIAL
TOPICS
ETC
EDIT
REFERENCE
LOG
お知らせ
HSP Web-Ring
最新の40件
today: 1
yesterday: 1
now: 1
スプリットウィンドウ †
ウィンドウの中に仕切りを作り、その仕切りを動かすと片方が大きくなりもう一方は小さくなるというウィンドウを、 コントロールのサイズ変更と合わせて作ります。
スプリットウィンドウの実現方法はいくつか考えられます。
中でも一番簡単なのが下地ウィンドウを用いて境界を作り出し、ヒットテストを処理してリサイズさせるというものだと思います。
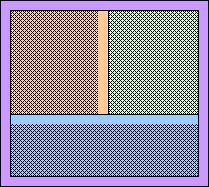
左の図がサンプル1の各ウィンドウとオブジェクトの配置関係です。
トップレベルのウィンドウのクライアント領域に3つのウィンドウを隙間無く配置します。
ハッチング部分はオブジェクトを表しています。
右側のオブジェクトは右側のウィンドウのクライアント領域いっぱいに配置しています。
ですが左側と下端のオブジェクトはそれぞれのクライアント領域にわずかに隙間を残しています。
これがフレームになります。
左側と下端のウィンドウはまずWM_NCHITTESTメッセージを監視します。
そしてこのメッセージを受け取ったウィンドウに応じてヒットテストの結果を返します。
そうすることであたかもサイズ変更可能なウィンドウの上にマウスが来ているかのような動作を起こすことができます。
このメッセージを受け取ることができるのはオブジェクトの重なっていない部分――つまり残された細い部分です。
フレームを左右上下に動かしてサイズを変更すると変更されたウィンドウにWM_SIZEが送られます。
ただし一つのウィンドウのサイズが変更されるとそれに応じて別のウィンドウのサイズも変更しなければなりません。
サンプル1でサイズ変更可能なウィンドウはトップレベルのウィンドウと左側、下端のウィンドウなので処理を3つ分書いています。
サンプル1は左側のオブジェクトの親ウィンドウがフレームの一部でした。
サンプル2ではフレーム用のウィンドウを余計に使うことでSleipnirのエクスプローラバーやTerapadの分割画面のように、スプリッターをスライドさせるときに棒状の影が表示されるように作ってみました。(実装は同じかどうか分からないですが何事も工夫が大事ということで・・・)
ただしカーソルに関してはシステムに用意されている左右両開き矢印を使っています。
ここでのポイントはフレーム用ウィンドウを非表示にしていること、というのが実装してみての感想です。
- オブジェクトのリサイズにresizeobjが使えますがこれは描画先ウィンドウのオブジェクトを指定します。
サンプル1は計4つのウィンドウがありそのうち3つのウィンドウがそれぞれ1つのオブジェクトを持っています。
そのため描画先を切り替えるコードを入れるのが面倒だったのでハンドルを指定するものにしました。 -- kz3 2006-01-05 (木) 17:59:20 - これを利用してTeraPad?とかの画面分割ができそうですね -- 猫太? 2006-02-05 (日) 14:49:53
- これは簡易的(リサイズを使っている)ので仕切りを動かすと左ウィンドウの枠が見えてしまうのが格好悪かったりします。
IEなどとは決定的に違ったりなんですがVC++など持っていないのでMFCのソースが見れなくて;;(CSplitterWnd?をCに置き換えてそれをhspに・・・)
ボーダーが表示されなくてもいいなら簡単そうですが・・・ -- kz3 2006-02-05 (日) 15:18:58 - 考え中とかいって全然考えてなかったりしてますので良かったら追加を^^; -- kz3 2006-02-05 (日) 15:20:41
- すごいですね。こういうこともできるんですね。 -- くに 2006-02-05 (日) 20:05:43
- っていうか今確認したらIEのエクスプローラバーはサンプル1に似ていますね^^;点線で矩形が見えています。<-||->こんなアイコンの(SleipnirやTeraPad?)スプリッターに近いものをできる範囲でやってみよう思います。MFCでどう実装されているか分からないけど。 -- kz3 2006-02-06 (月) 15:25:42
- あんまりコード整理していませんがどうぞ。微妙に2ドットずれたり・・・細かいことは気にしません。 -- kz3 2006-02-07 (火) 10:45:05
- うぉっと・・・デバッグコードが入ったまんまだった; -- kz3 2006-02-08 (水) 09:35:12
- 少し直して2ドットのズレも解決です。 -- kz3 2006-02-08 (水) 10:36:18
- Split2 のメインウィンドウのフレームを動かせないけど……仕様? -- 2008-09-14 (日) 19:14:33
- スプリッターって仕切りのことでしょ。フレームはフレームだよね。スクリプト読めば。 -- あり? 2008-09-17 (水) 07:09:34
- ウィンドウID 0のフレームが動かせないのは仕様なので、21行目と75行目のウィンドウIDを1に変えるか、ウィンドウスタイルを変更すれば動くようになると思いますよ〜 -- 2008-10-03 (金) 16:41:51
- ありがとうございます -- 2008-10-03 (金) 19:01:24
Based on "PukiWiki" 1.3 by yu-ji. Powered by PHP 5.3.27. HTML convert time: 0.134 sec.